NEWS & TOPICS
HOME > チームラボCMSマニュアル > 応用編 > Googleマップの地図を埋め込む
チームラボCMSマニュアル
Googleマップの地図を埋め込む
目次
- 【手順1】HTMLモードに変更します
- 【手順2】埋め込みたいGoogleマップ画面へ移動します
- 【手順3】埋め込みコードの表示
- 【手順4】埋め込む地図のサイズやピンの位置を確認しHTMLコードをコピーします
- 【手順5】コピーした埋め込みコードを本文に貼り付けます
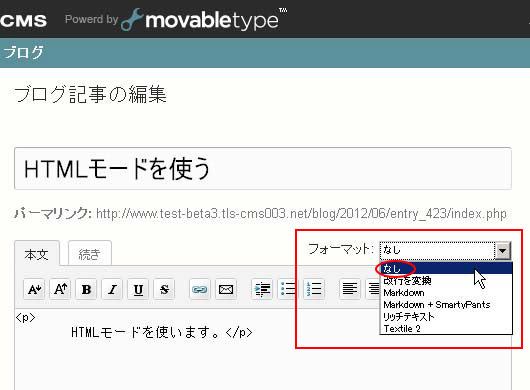
【手順1】HTMLモードに変更します

本文のフォーマットを「なし」に切り替え、ブログ記事をHTMLで編集できるようにします。
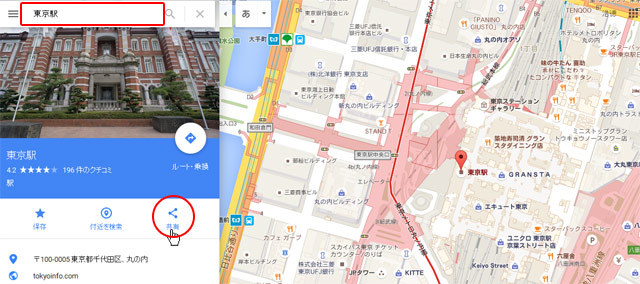
【手順2】埋め込みたいGoogleマップ画面へ移動します

検索窓に「名称」または「住所」を入力します。
右のマップにピンが表示されたら「共有」をクリックします。
右のマップにピンが表示されたら「共有」をクリックします。
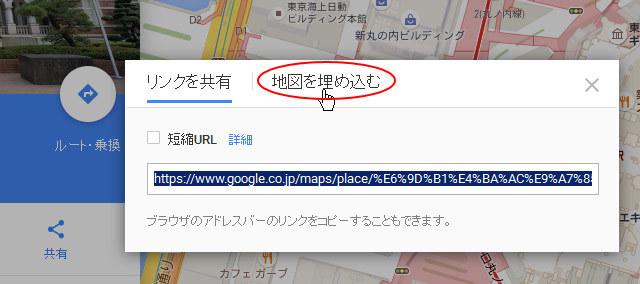
【手順3】埋め込みコードの表示

別ウィンドウが表示されるので「地図を埋め込む」をクリックしてください。
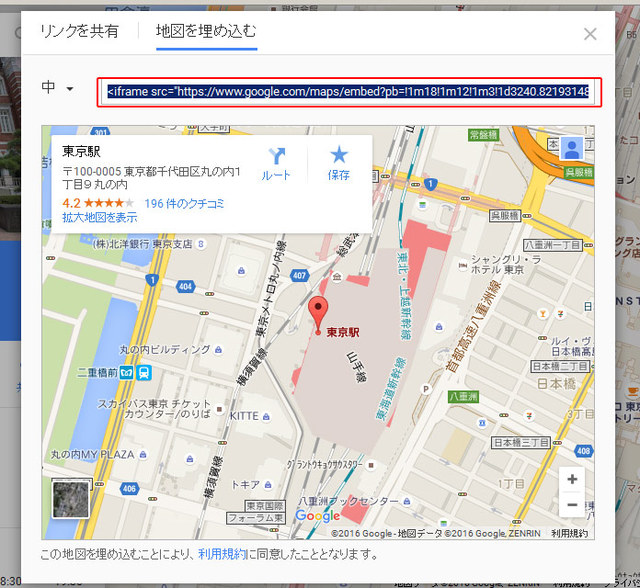
【手順4】埋め込む地図のサイズやピンの位置を確認しHTMLコードをコピーします

実際に埋め込まれるサイズの地図が下に表示されます。
テキストボックスに表示されている HTMLコードをコピーします。
※地図のサイズはテキストボックス左の「▼」を押すと変更できます。
テキストボックスに表示されている HTMLコードをコピーします。
※地図のサイズはテキストボックス左の「▼」を押すと変更できます。
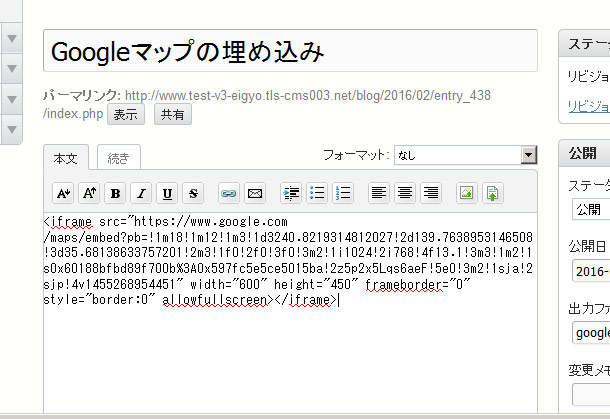
【手順5】コピーした埋め込みコードを本文に貼り付けます

埋め込みコードを貼り付けて公開ボタンを押せば埋め込み完了です。
↓埋め込んだGoogleマップです。
↓埋め込んだGoogleマップです。
カテゴリ:
< テーブル(表組み)を入れたい | 一覧へ戻る | YouTube の動画を埋め込む >